Webhook
This section teaches you how to listen to payment events that happen on your CoinForBarter account.
What is a Webhook?
At CoinForBarter, webhooks are a very important part of our payment process. We trigger events that your account can listen to whenever payment transaction actions occur on your CoinForBarter integration. This is where webhooks come in.
We use webhooks to communicate with different services. Primarily we use webhooks to share information about an event that happened on your account with you. These events could range from a successful transaction to a failed transaction.
A webhook is a URL on your server which is specified to receive details about an event that occurred on your CoinForBarter account. The event details we send to you contain information about that particular event, including the type of event that occurred and the data associated with it.
This is very useful for events like:
- Getting paid where the transaction is completed outside your application
- Recurring billing where an API call is not needed for subsequent billings
With CoinForBarter, you can set up webhooks that would let us notify you anytime events happen on your account.
Here are some instance we can call your webhook:
- A user on a subscription is charged
- A customer completes a payment
- We update a pending payment to successful, e.t.c
When to use Webhooks
You might also use webhooks to:
- Update a customer's membership record in your database when a subscription payment succeeds
- Email a customer when a subscription payment fails
- Update your database when the status of a pending payment is updated to successful
WARNING
Note
Webhook Responses on CoinForBarter
Webhooks can be configured for all transactions. When a transaction is completed, a POST HTTP request is sent to the webhook URL you have configured. The response may differ depending on the kind of transaction carried out.
The structure for a webhook is as follows
{ "secretHash": "{{secretHash}}", "type": "payment-received", "data": {} }
Note
secretHash: This secret hash is gotten and set from your dashboard
type: The type of webhook being sent
The types of webhooks are- payment-received
- payment-ended
- payout-successful
- transaction-successful
- wallet-received
data: The information being sent by the webhook
The structure is consistent for all payment types, with the last object in the response presenting details about the particular payment type used for payments.
How to Setup Webhooks on your Dashboard
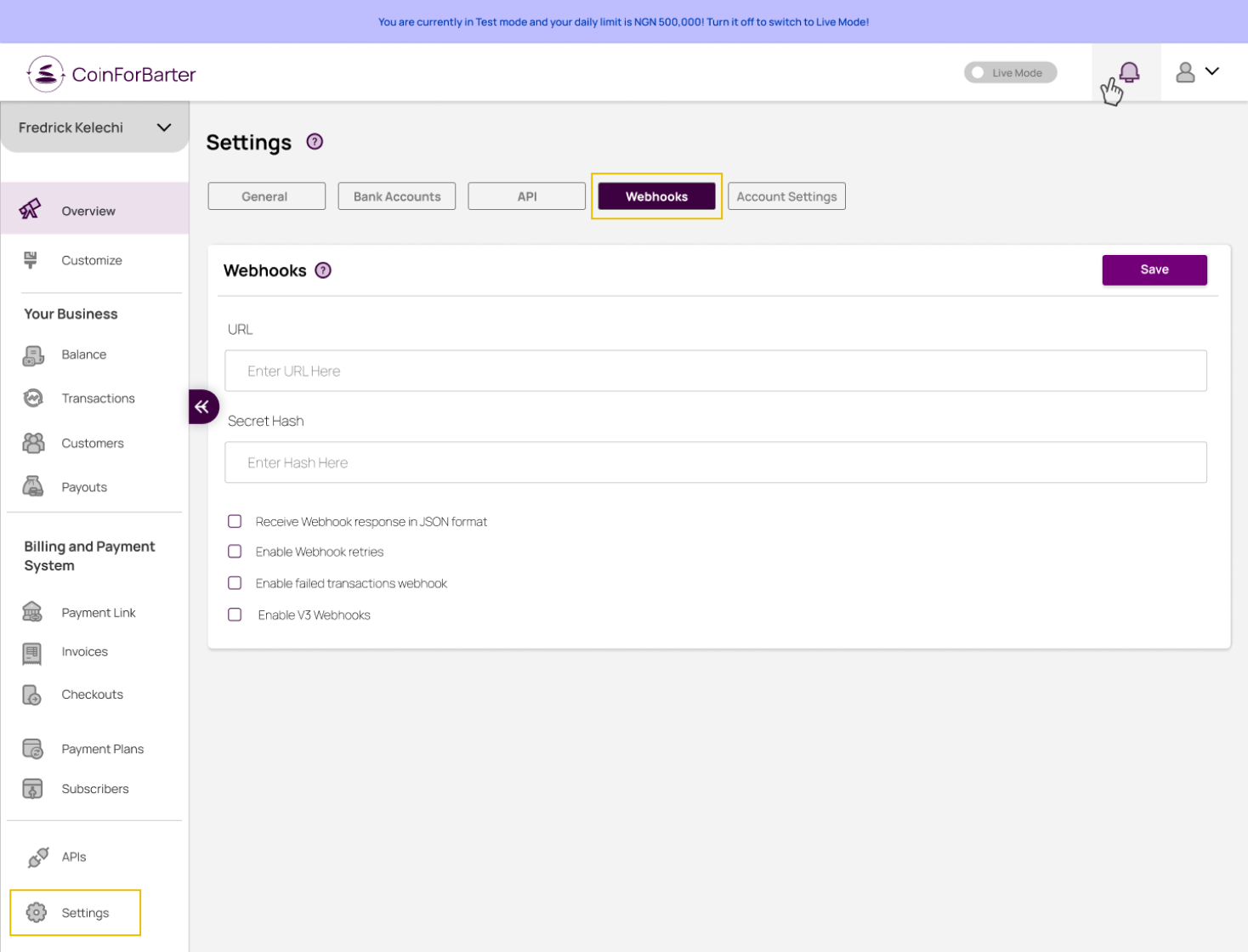
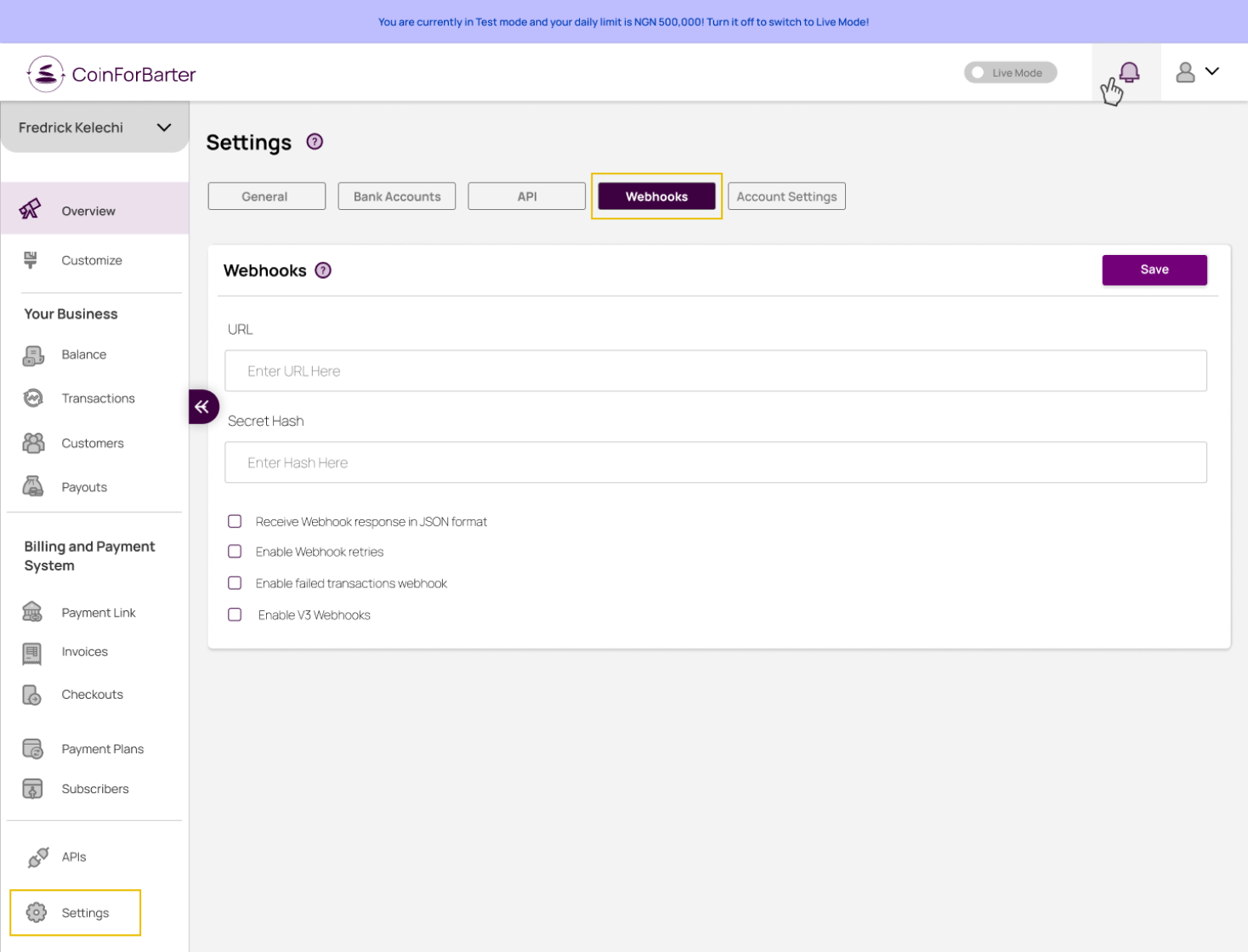
You have to have a CoinForBarter account before the setup. Follow the steps to setup webhooks on your dashboard; Dashboard -> Settings -> Webhooks.
- Add your webhook URL
- Add your secret hash
- Save your settings

Receiving a Webhook Notification
Creating a webhook endpoint on your server is no different from creating any page on your website. With PHP, you might create a new .php file on your server; with a framework like Laravel, Flask, Sinatra, you would add a new route with the desired webhook URL.
Hook data is sent as JSON.
Note
Webhook Server Implementations
// This example uses Express to receive webhooks
const app = require("express");
app.post("/my/webhook/url", function (request, response) {
/* It is a good idea to log all events received. Add code *
* here to log the signature and body to db or file */
// retrieve the signature from the header
var hash = req.headers["Authorization"];
if (!hash) {
// discard the request,only a post with the right CoinForBarter signature header gets our attention
}
// Get signature stored as an env variable on your server
const secret_hash = process.env.MY_HASH;
// check if signatures match
if (hash !== secret_hash) {
// silently exit, or check that you are passing the right hash on your server.
}
// Retrieve the request's body
var request_json = request.body;
// Give value to your customer but don't give any output
// Remember that this is a call from CoinForBarter's servers and
// Your customer is not seeing the response here at all
response.send(200);
});Verifying Webhook Signature (Secret Hash)
CoinForBarter returns the secret hash configured in your settings as part of your request headers with the key verify-hash. You can store the same secret hash as an environment variable and check if it is the same value sent in the verify-hash property before processing the webhook request. If they are not the same, you can discard the request.
Here is how to do it:

Best Practices
If your webhook script performs complex logic or makes network calls, it's possible that the script would time out before CoinForBarter sees its complete execution. For that reason, you might want to have your webhook endpoint immediately acknowledge receipt by returning a 200 HTTP status code, and then perform the rest of its duties.
Webhook endpoints might occasionally receive the same event more than once. We advise you to guard against duplicated event receipts by making your event processing idempotent. One way of doing this is logging the events you've processed, and then checking if the status has changed before processing the identical event. Additionally, we recommend verifying webhook signatures to confirm that received events are being sent from CoinForBarter.
Join Developers Channel on Slack
Join our developers channel to stay up to date on latest news and features. Find answers to your problems and network with other developers. Join Developers Channel.